
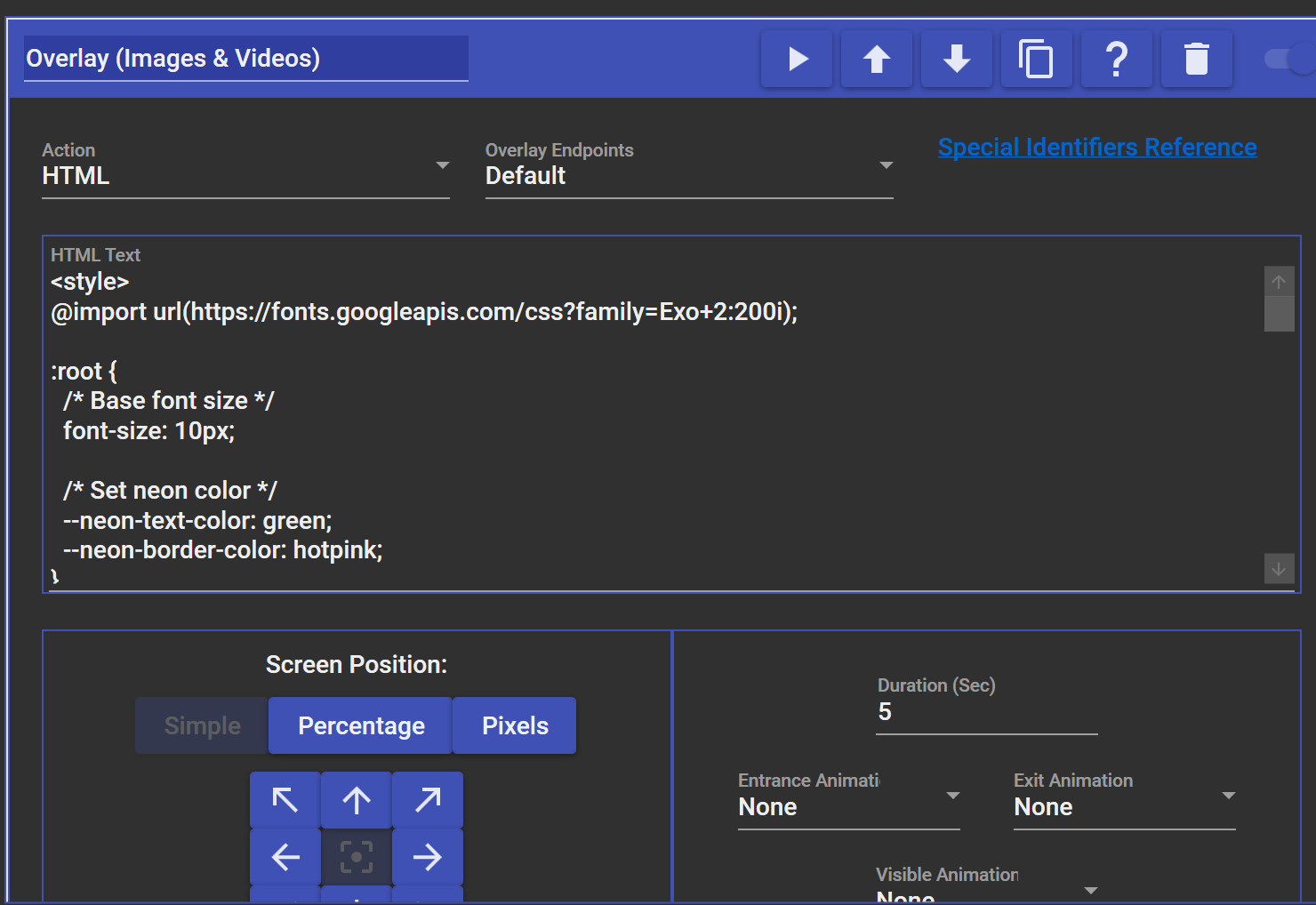
Wie auch in den letzten beiden Einträgen das selbe Spiel: HTML in Overlay Modul definieren :) Spannend hierbei ist der @import der einem erlaubt Schriften nachzuladen … ich hab damit jetzt nicht weiter rumexperimentiert, aber ich bin mir sicher, dass man da auch noch weitere coole Fonts mit nachladen kann.
Desweiteren habe ich bei den Basteleien festgestellt, dass ich zwar CSS, aber weder SCSS noch andere pre-processed-CSS-Schnipsel laden kann. Wie sich das verhalten würde, wenn man das über Umwege einfach als Browser-Source in OBS triggern lässt weiß ich noch nicht, werd dazu aber irgendwann mal eine Machbarkeitsstudie machen.

<style>
@import url(https://fonts.googleapis.com/css?family=Exo+2:200i);
:root {
/* Base font size */
font-size: 10px;
/* Set neon color */
--neon-text-color: green;
--neon-border-color: hotpink;
}
body {
font-family: 'Exo 2', sans-serif;
display: flex;
justify-content: center;
align-items: center;
background: #000;
min-height: 100vh;
}
h1 {
font-size: 13rem;
font-weight: 200;
font-style: italic;
color: #fff;
padding: 4rem 6rem 5.5rem;
border: 0.4rem solid #fff;
border-radius: 2rem;
text-transform: uppercase;
animation: flicker 1.5s infinite alternate;
}
h1::-moz-selection {
background-color: var(--neon-border-color);
color: var(--neon-text-color);
}
h1::selection {
background-color: var(--neon-border-color);
color: var(--neon-text-color);
}
h1:focus {
outline: none;
}
/* Animate neon flicker */
@keyframes flicker {
0%, 19%, 21%, 23%, 25%, 54%, 56%, 100% {
text-shadow:
-0.2rem -0.2rem 1rem #fff,
0.2rem 0.2rem 1rem #fff,
0 0 2rem var(--neon-text-color),
0 0 4rem var(--neon-text-color),
0 0 6rem var(--neon-text-color),
0 0 8rem var(--neon-text-color),
0 0 10rem var(--neon-text-color);
box-shadow:
0 0 .5rem #fff,
inset 0 0 .5rem #fff,
0 0 2rem var(--neon-border-color),
inset 0 0 2rem var(--neon-border-color),
0 0 4rem var(--neon-border-color),
inset 0 0 4rem var(--neon-border-color);
}
20%, 24%, 55% {
text-shadow: none;
box-shadow: none;
}
}
</style>
<h1 contenteditable spellcheck="false">NEW FOLLOWER</h1>
Comments
No comments yet. Be the first to react!